Supermart
Onboarding
PROBLEM
Flipkart, India’s biggest e-commerce platform, launched a voice assistant feature for its Grocery page to ease customers’ shopping experience. As with any new feature, it became necessary to educate, inform and enable customers to use it. I was approached to create an onboarding experience that would walk our customers through this new feature and show them how easy their shopping journey could be.
RESEARCH
CREATIVE STRATEGY
ILLUSTRATION
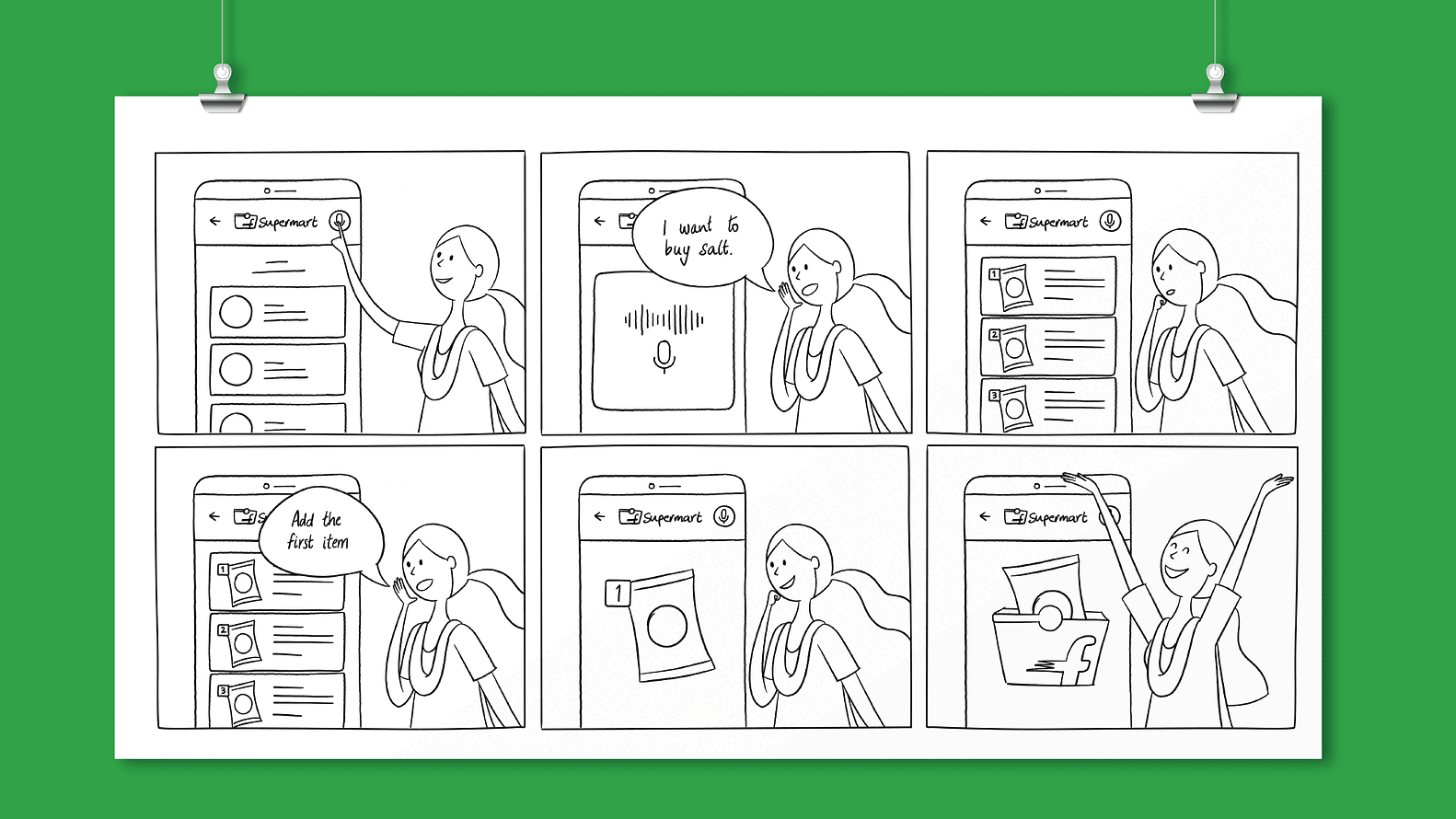
STORYBOARDING
MOTION DESIGN
USER INTERFACE
STORYTELLING
INSIGHT
Casting the customer as the protagonist of the story, instead of the app, is the
surest way to inspire empathy and relatability
SOLUTION
Client: Flipkart Supermart
Concept, designer & motion: Aparna Badgandi
Project done while employed at Flipkart Internet Pvt. Ltd. (2021)
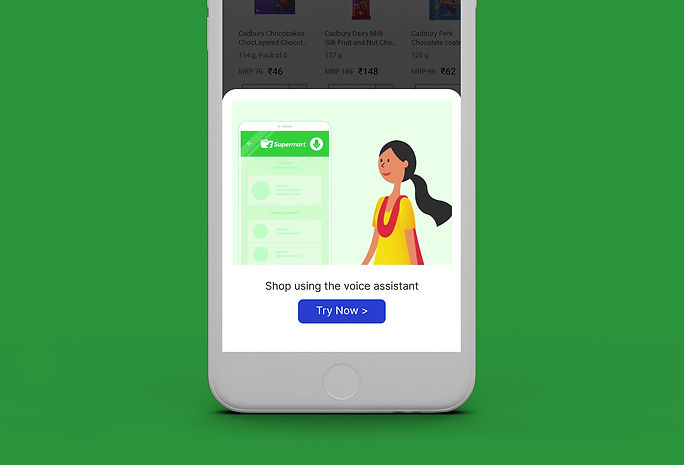
By studying the product feature, I broke down the user journey into simple steps, being careful not to oversimplify it. After exploring multiple ways to communicate the process, I arrived at an empathetic approach, with a central character representing our core target audience actually using the feature. This brought a human touch to the animation that our user could relate to.
Since empathy was a core objective, the character's styling was crucial. Her face and expressions were designed to look friendly and approachable, while her hair and attire were true to the persona she represented. Her colours distinguished her as the foreground and most important element in the hierarchy. Her manner and form were intentionally fluid and whimsical to enhance her reactions and emotions.
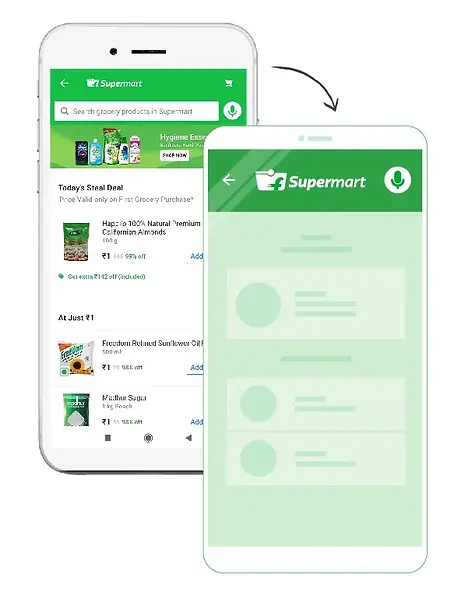
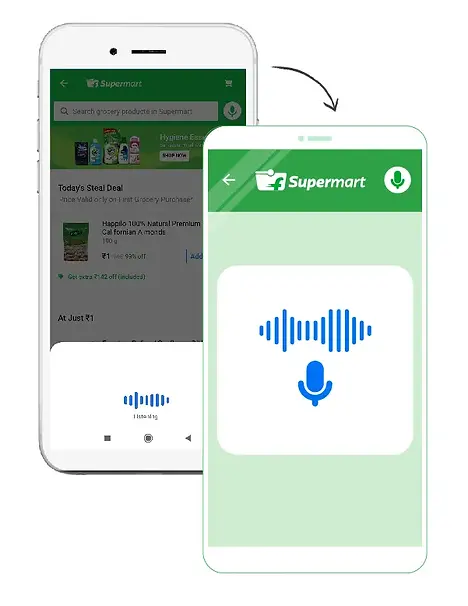
The Supermart UI depicted in the video was an abstracted version with just the bare necessities, simple forms, muted colours, while key elements like the mic button, voice activation and products were highlighted. This drove emphasis to the character and reduced the clutter of the interface. From a sketched storyboard, I brought the story and character to life in a simple, yet effective, animation.

User and experience profiling
8 hours
3 cities
12 users
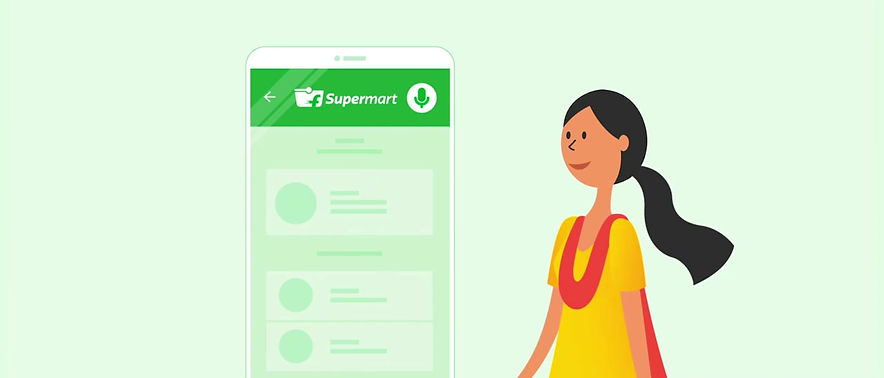
The customer lands on the Supermart page, clicks the mic button and asks for the product she wants.



Step 1
User journey and storyboarding
The app generates a numbered list of relevant products. The customer peruses them and indicates which product she wants.
Step 2
The product gets added to her cart and she celebrates a successful transaction.
Step 3
Color palette
Primary colors

Secondary colors

Character development


Forms and abstraction